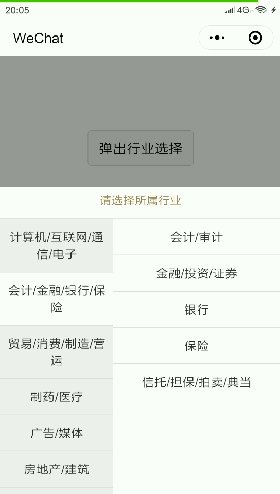
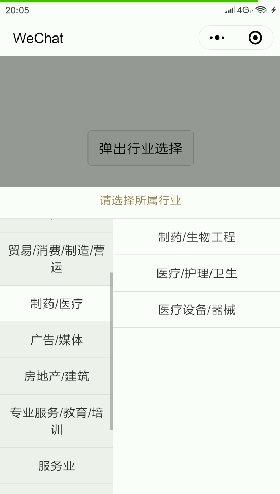
一:使用效果

PS:若想要获得上图中的效果,可参考 中的例子实现。
二:使用方法
1、安装 wx-second-list
npm install --save wx-second-list
2、在需要使用 wx-second-list 的页面 page.json 中添加 wx-second-list 自定义组件配置
{ "usingComponents": { "secondList": "wx-second-list" } } 3、WXML 文件中引用 wx-second-list
4、在调用wx-second-list的页面page.js添加事件,可参考 中的例子
Page({ data: {}, onReady(){ this.second = this.selectComponent("#second")}, showSecond() { this.second.showSecond()}, chooseItem(e){ console.log('用户选择了'+e.detail) }}) wx-second-list的属性介绍如下:
| 属性名 | 类型 | 默认值 | 是否必须 | 说明 |
|---|---|---|---|---|
| id | String | 无 | 是 | 组件的id |
| topText | String | 请选择所属行业 | 否 | 选择器最上方的文字说明 |
项目地址:
欢迎大家提出意见,谢谢!!!